graphvizを使ってプログラムから作図する
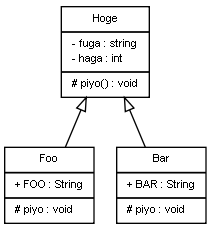
graphvizというソフトが最近のお気に入りだったりする。このソフトを使うとプログラムからいろんな図(例えば↓のような図)が簡単に書けます。

他の例はgraphvizサイトのギャラリーを見ればアレコレできるということがわかるはず。
準備
- graphvizを普通にインストールすればOK。
Javaから使ってみる
今回はgraphviz-apiというライブラリを使う。ググってもほとんど情報がないんだけど、Hudson の中の人が作っているライブラリみたい。
GraphvizTest.java
package test; import java.io.File; import java.util.Arrays; import org.kohsuke.graphviz.Arrow; import org.kohsuke.graphviz.Attribute; import org.kohsuke.graphviz.Edge; import org.kohsuke.graphviz.Graph; import org.kohsuke.graphviz.Node; import org.kohsuke.graphviz.Style; public class GraphvizTest { private static final String DOT_EXE_PATH = "C:\\Program Files\\Graphviz2.22\\bin\\dot.exe"; public static void main(String[] args) throws Exception { Graph graph = new Graph(); // クラス図のスタイル Style nodeStyle = new Style(); nodeStyle.attr(Attribute.FONTNAME, "Bitstream Vera Sans"); nodeStyle.attr(Attribute.FONTSIZE, 8f); nodeStyle.attr("shape", "record");// Shape.RECORDが未定義なので文字列で書く // 継承矢印のスタイル Style edgeStyle = new Style(); edgeStyle.attr(Attribute.ARROWHEAD, Arrow.NONE); edgeStyle.attr(Attribute.ARROWTAIL, Arrow.ONORMAL); // 親クラス(Hoge) Node hoge = new Node(); hoge.style(nodeStyle); hoge.attr(Attribute.LABEL, "{Hoge|- fuga : string\\l- haga : int\\l|# piyo() : void\\l}"); graph.node(hoge); // 子クラス(Foo) Node foo = new Node(); foo.style(nodeStyle); foo.attr(Attribute.LABEL, "{Foo|+ FOO : String|# piyo : void\\l}"); graph.node(foo); // 子クラス(Bar) Node bar = new Node(); bar.style(nodeStyle); bar.attr(Attribute.LABEL, "{Bar|+ BAR : String|# piyo : void\\l}"); graph.node(bar); // Foo->Hogeの矢印 Edge fooToHoge = new Edge(hoge, foo); fooToHoge.style(edgeStyle); graph.edge(fooToHoge); // Bar->Hogeの矢印 Edge barToHoge = new Edge(hoge, bar); barToHoge.style(edgeStyle); graph.edge(barToHoge); // PNG画像を出力 graph.generateTo(Arrays.asList(DOT_EXE_PATH, "-Tpng"), new File("test.png")); } }
実行すると上のようなクラス図っぽい図がtest.pngというファイルで出力されます。